การใช้งาน Picker ใน Titanium Mobile
หลังจากห่างหายจากการเขียนบทความเรื่องนี้ไปสักพัก เนื่องจากติดภาระกิจบางประการทำให้ไม่สามารถทำการเขียนบทความได้ แต่วันนี้มีเวลาแล้ว เรามาต่อกันเลยดีกว่าครับ กับ Object ที่มีเอาไว้ให้ผู้ใช้ทั้งหลายได้ทำการเลือกข้อมูลต่าง ๆ ได้ตามที่ต้องการ Object นั้นคือ Picker ครับ
วิธีการใช้งาน Picker นั้นก็ง่าย ๆ ครับ เราสามรถสร้าง Picker ขี้นมาได้อย่างง่ายดายด้วยคำสั่ง
Picker คืออะไร
Picker คือ Object ที่เป็นลักษณะของ List รายการต่าง ๆ ที่มีให้กับผู้ใช้ได้เลือกรายการตามที่เราได้ระบุเอาไว้ มีลักษณะเหมือนกับ Dropdownlist ที่ราใช้กันบน Web Page นั่นเองครับวิธีการใช้งาน Picker นั้นก็ง่าย ๆ ครับ เราสามรถสร้าง Picker ขี้นมาได้อย่างง่ายดายด้วยคำสั่ง
Ti.UI.createPicker
โดยเจ้า Picker นี้จะมี Property ที่เราเรียกใช้งานกันบ่อย ก็คือ
เอาหล่ะครับ ในเมื่อเราได้รู้จักบางกับเจ้า Picker ไปแล้วทีนี้ก็มาถึงเวลาที่จะใช้งานมันจริง ๆ แล้วหล่ะครับ ก่อนอื่นเลยก็ต้องสร้าง Picker ขึ้นมาก่อนครับ
- type เอาไว้สำหรับระบุว่าต้องการให้ Picker นี้แสดงออกมาแบบไหน โดยแบ่งออกมาได้เป็น
- Titanium.UI.PICKER_TYPE_PLAIN เป็นลักษณะการแสดงแบบ ทั่ว ๆ ไปครับ มี Column เดียว (เป็นค่าเริ่มต้นของ Picker)
- Titanium.UI.PICKER_TYPE_DATE แสดงข้อมูลเป็นวันที่
- Titanium.UI.PICKER_TYPE_TIME แสดงข้อมูลเป็นเวลา
- Titanium.UI.PICKER_TYPE_DATE_AND_TIME แสดงข้อมูลเป็นแบบวันที่และเวลา (สำหรับ iOS และ Mobile Web เท่านั้น)
- Titanium.UI.PICKER_TYPE_COUNT_DOWN_TIMER แสดงข้อมูลเป็น ชั่วโมงและนาที (เฉพาะ iOS เท่านั้น)
- selectionIndicator เอาไว้แสดงตำแหน่งของการเลือก ของ ผู้ใช้ โดยค่าเริ่มต้นจะเป็นค่า False
ส่วน Object อื่น ๆ ที่เกียวข้องกับ Picker นี้โดยตรงก็จะประกอบด้วย
Ti.UI.PickerColumn
Ti.UI.PickerRowเอาหล่ะครับ ในเมื่อเราได้รู้จักบางกับเจ้า Picker ไปแล้วทีนี้ก็มาถึงเวลาที่จะใช้งานมันจริง ๆ แล้วหล่ะครับ ก่อนอื่นเลยก็ต้องสร้าง Picker ขึ้นมาก่อนครับ
var picker = Ti.UI.createPicker();
picker.selectionIndicator = true;
จากนั้นเราก็มาสร้างข้อมูลขึ้นมาให้กับ Picker นั้นครับ ด้วยคำสั่ง
var data = [];
data[0]=Ti.UI.createPickerRow({title:'Bananas'});
data[1]=Ti.UI.createPickerRow({title:'Strawberries'});
data[2]=Ti.UI.createPickerRow({title:'Mangos'});
data[3]=Ti.UI.createPickerRow({title:'Grapes'});
จากนั้นก็ทำการ นำเอา ข้อมูลไปใส่ให้กับ picker ด้วยคำสั่ง
picker.add(data);
จากนั้นก็ทำการ สั่งให้ Picker เลือก รายการแรก
picker.setSelectedRow(0,1,true);
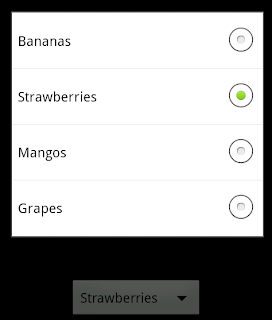
ก็เป็นอันเสร็จสมบูรณ์ทำการ Run ดูจะพบกับหน้าตาของ Picker แบบนี้ครับ
เป็นอย่างไรกันบ้างครับกับ Picker แบบง่าย ๆ ในบทความหน้านั้นจะสร้าง Picker ที่มีความซับซ้อนมากกว่านี้นะครับ อย่าลืมติดตามต่อนะครับ


0 ความคิดเห็น:
แสดงความคิดเห็น