เริ่มต้นกับ Window , Button และ Label
 การพัฒนาโปรแกรมไม่ว่าจะเป็น Web หรือ จะเป็น Application ต่าง ๆ ส่วนที่สำคัญที่สุดก็คือ User Interface โดยที่ ทาง Titanium Studio เองนั้น ไม่ได้เตรียมเครื่องมือสำหรับการสร้าง UI ในลักษณะของ Visual มาให้จังทำให้เราต้องทำการสร้าง UI ขึ้นเองด้วยการ Coding ดังนั้น ในบทความต่อจากนี้จะเป็นการเริ่มต้นการสร้าง UI จากพื้นฐานทีสุดนั้นก็คือ Window
การพัฒนาโปรแกรมไม่ว่าจะเป็น Web หรือ จะเป็น Application ต่าง ๆ ส่วนที่สำคัญที่สุดก็คือ User Interface โดยที่ ทาง Titanium Studio เองนั้น ไม่ได้เตรียมเครื่องมือสำหรับการสร้าง UI ในลักษณะของ Visual มาให้จังทำให้เราต้องทำการสร้าง UI ขึ้นเองด้วยการ Coding ดังนั้น ในบทความต่อจากนี้จะเป็นการเริ่มต้นการสร้าง UI จากพื้นฐานทีสุดนั้นก็คือ WindowWindow
Window คือส่วนเป็น Container หลักในการสร้าง Application ต่าง ๆ โดยเราสามารถที่จะ ทำการสร้าง Window ด้วยคำสั่ง Titanium.UI.createWindow โดยที่เราสามารถจะระบุทั้งความกว้างความสูง และ Title ได้var win = Titanium.UI.createWindow();
เมื่อเราได้ window ที่เอาไว้รองรับ Object ต่าง ๆ ของโปรแกรมเราแล้ว เราก็สามารถนำเอา Control อื่น ๆ เข้ามาใส่ได้แล้วครับ โดยผมจะเริ่มจากที่ง่ายมาก ๆ ก่อนนั่นก็ คือ Button และ Label โดยโปรแกรมที่เราต้องการก็คือ เมื่อทำการกดที่ button แล้วให้ Label แสดงคำว่า "Hello Titanium Studio" นะครับเราก็จะเริ่มจากการ สร้าง object Label กันก่อนนะครับ โดยผมจะกำหนดให้ Label นี้แสดงด้านบนสุดของ window และ มีความกว้าง เท่ากับหน้าจอพอดี พร้อมทั้งมีความสูง 50 pixel และมี Blackground เป็นสีขาว ตัวอักษรเป็นสีดำ ครับ
var label = Titanium.UI.createLabel({
width:Titanium.Platform.displayCaps.platformWidth,
height:50,
top:0,
backgroundColor:'#fff',
color:'#000'
});
*****โดยคำสั่ง Titanium.Platform.displayCaps.platformWidth จะทำให้ ความกว้างเป็นขนาดความกว้างของหน้าจอพอดี ในส่วนนี้จะลงในรายละเอียดอีกครั้งหนึ่ง
หลังจากที่เราได้ทำการสร้าง Label เรียบร้อยแล้วเราก็มาทำการ สร้าง Button โดยผมจะกำหนดให้ Button นี้อยู่ใต้ Label ที่ได้สร้่างไว้ก่อนหน้านี้ โดยมีความกว้างเท่ากับหน้าจอเช่นกัน และ ความสูง 50 pixel และมีข้อความใน Button ว่า Click Me
var button = Titanium.UI.createButton({
title:'Click Me',
width:Titanium.Platform.displayCaps.platformWidth,
height:50,
top:55
});
หลังจากเราได้ Object ทั้งสองอันแล้ว สิ่งที่เราต้องทำก็คือ การนำทั้ง 2 object นี้ไปวางไว้บน window ครับ เราสามารถนำไปวางบน window ได้ด้วยคำสั่ง ต่อไปนี้
win.add(label);
win.add(button);
เมื่อทำการสร้างทั้งหมดเสร้จแล้วก็ทำการเปิด Window ได้ด้วยคำสั่ง
win.open();
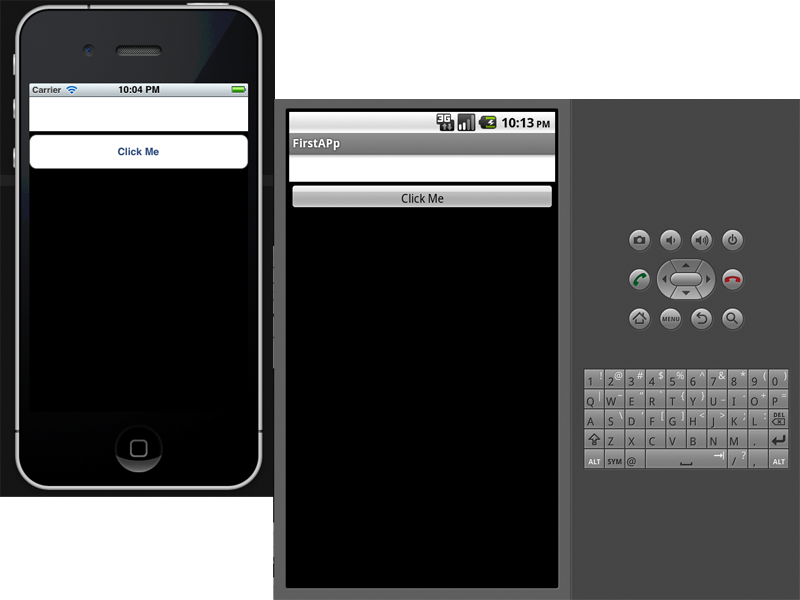
แล้วเราก็ลองทำการ Run ดูครับ ก็จะได้ผลลัพท์ดังนี้
แต่ Application เรายังไม่เสร็จเพียงเท่านี้ครับ สิ่งที่เราต้องทำต่อไปนี้คือ การเพิ่ม Event ให้กับ Button ครับ สิ่งที่เราต้องการก็คือเมื่อกดที่ ปุ่มแล้วให้ โปรแกรม แสดงผล คำว่า "Hello Titanium Studio" ใน Label ที่ได้สร้างเอาไว้ครับ
โดยเราจะเริ่มจากการเพิ่ม event ให้กับปุ่มโดยคำสั่ง
button.addEventListener('click',function(){
label.text = "Hello Titanium Studio";
});
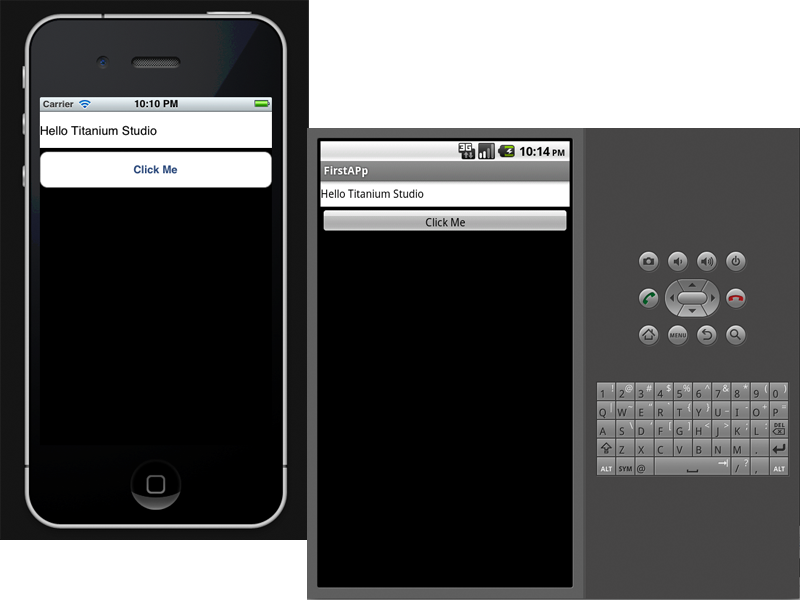
จากนั้นให้ทดลองรันโปรแกรมครับ ก็จะได้ผลลัพท์ดังนี้
เป็นอย่างไรกันบ้างครับ จะเห็นได้ว่า การเขียน Application ในลักษณะ Cross Platform บน Titanium Studio นั้นไม่ได้ยากอย่างที่คิดเลยครับ ในครั้งต่อ ๆ ไป เราก็จะเริ่มสร้าง โปรแกรมด้วย Object อื่น ๆ ที่มีอีกมากมายใน Titanium Studio นะครับ
Reference : Titanium Studio Window Document , Titanium Studio Label Document , Titanium Studio Button Document
full source code file name : app.js
var win = Ti.UI.createWindow({
backgroundColor:'#000'
});
var label = Titanium.UI.createLabel({
width:Titanium.Platform.displayCaps.platformWidth,
height:50,
top:0,
backgroundColor:'#fff',
color:'#000'
});
var button = Titanium.UI.createButton({
title:'Click Me',
width:Titanium.Platform.displayCaps.platformWidth,
height:50,
top:55
});
win.add(label);
win.add(button);
button.addEventListener('click',function(){
label.text = "Hello Titanium Studio";
});
win.open() 

0 ความคิดเห็น:
แสดงความคิดเห็น